내비게이션은 링크로 서로 연결된 웹의 정보들을 찾아 갈 수 있는 방향과 경로를 사용자에게 알리는 것이다.
- 웹에서 필요한 정보의 길을 찾고(way finding)
- 정보를 보여주는 (way showing)
등의 일체의 장치와 도구를 의미한다.
일반적으로 웹에서 네비게이션은 메뉴바 형식을 위하는 경우가 많은데 여기서 중요한 것은 정보의 속성과 사용자의 인지에 일치하도록 메뉴를 구성하는 것이다.
- 고려사항 -
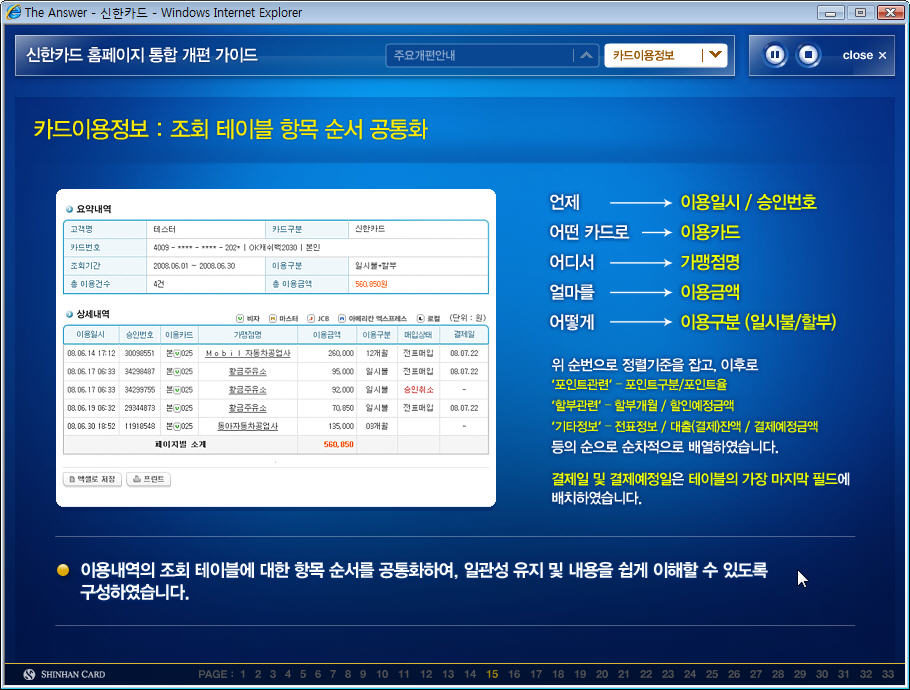
1. 동일 사이트에서는 동일 내비게이션을 사용하여 일관성을 유지한다.
(워낙 많은 메뉴들이 산재하는 금융권 사이트들은 이 규칙을 일부 바꾸기도 한다.)
2. 페이지마다 현재 위치를 표시하여 길을 잃지 않도록 한다.
(페이지의 성격에 따라 없을 수도 있지만 이는 기본중의 기본적인 것이다.)
3. 가는 길을 제공하면 돌아오는 길도 제공해야 한다.
(흔히 웹에서 길을 읽으면 많은 사용자가 자신이 기억하는 페이지로 돌아갈때까지 '뒤로'버튼을 누른다. 나역시 마찬가지이다.)
4. 사용자가 찾고자 하는 정보나 페이지에 도달한 경우 이를 알려주어야 한다.
(정보가 많아지고 경로가 복잡할 때는 내비게이션만으로 정보를 찾기 어렵다. 이때 검색 창이 필요하다. 특히 블로그와 같이 콘텐츠가 많은 성격인 경우 그 활용도가 쏠쏠하다.
전자세금계산서와 같은 관리포인트가 많고 설정 포인트가 많은 사이트에서 원하는 정보를 찾기 위한 네비게이션은 계속적으로 고민이 되는 부분이다.)
|
|
상세보기 |
'Web > 웹 서비스 기획' 카테고리의 다른 글
| 구글 애드센스 달다 (2) | 2008.12.13 |
|---|---|
| 전자세금계산서 시장 1000억원대 예상 (0) | 2008.12.12 |
| 브랜드가 생존하기 위해서 당신이 무엇을 상징하고 있는가를 고객들이 인식해야만 한다 (0) | 2008.12.11 |
| 스티브 잡스가 아이폰을 만들때의 컨셉은? (4) | 2008.12.10 |
| CNBC - 09년 미디어업계의 9가지 변화를 예측 with 코멘트 (0) | 2008.12.10 |
WRITTEN BY
- 앱그룹대표 강진영
웹 서비스기획과 소셜웹에 대해 연구하고 실무지식을 공유하는 현웅재의 블로그 since 08.1.28
,











 invalid-file
invalid-file